Sử dụng lý thuyết màu sắc trong thiết kế web
Lý thuyết màu sắc cho chúng ta biết rằng các màu khác nhau hoạt động cùng nhau – hoặc không – vì những lý do cụ thể. Bạn có thể không nghĩ về việc màu sắc sẽ ảnh hưởng như thế nào đến những người ghé thăm website của bạn. Nhưng trong quá trình thiết kế web, nhà thiết kế coi đây là một thành phần rất quan trọng để xây dựng một trang web hoàn hảo .
Màu sắc khiến chúng ta cảm thấy như thế nào
Hãy xem khối màu này:

Và làm thế nào về khối này:

Bạn có cảm thấy khác khi xem ví dụ A so với khi xem ví dụ B không?
Nếu vậy, không có gì ngạc nhiên.
- Màu vàng là điện, tiếp thêm sinh lực.
- Màu xanh lam nhạt dịu.
Vấn đề màu sắc, tất cả chúng ta đều có những liên tưởng tâm lý bản năng với những màu sắc nhất định. Một số trong số này là những liên tưởng tâm lý chung với màu sắc. Trong khi những liên tưởng khác là những liên tưởng riêng lẻ được tạo ra bởi bối cảnh cuộc sống của chúng ta. Ngay cả bóng râm được sử dụng cũng sẽ tạo ra sự khác biệt. Màu xanh lam dịu hơn gợi lên cảm giác êm dịu trong khi sắc thái mạnh hơn biểu thị sức mạnh.
Ba loại màu
Rất có thể bạn đã học về lý thuyết màu sắc trong lớp mỹ thuật sơ cấp; rất có thể bây giờ bạn đã quên nó nhiều trừ khi bạn làm việc trong lĩnh vực thiết kế đồ họa!
Bánh xe màu có ba loại màu:
- Sơ cấp
- Thứ hai
- Cấp ba
Màu cơ bản không thể được tạo ra bằng cách trộn các màu khác với nhau.
Màu thứ cấp được hình thành bằng cách trộn hai màu cơ bản: màu xanh lam và màu vàng tạo nên màu xanh lá cây, màu đỏ và màu vàng tạo thành màu da cam.
Màu cấp ba được tạo ra bằng cách kết hợp các màu chính và phụ: xanh lam-xanh lá cây hoặc đỏ cam.
Các nhà thiết kế web sử dụng những loại màu này để gợi lên cảm giác khi thiết kế một website
Màu bổ sung
Để làm chủ thiết kế, bạn cũng phải hiểu những màu nào trông đẹp với nhau. Các màu bổ sung được tìm thấy ở các mặt đối diện của bánh xe màu với nhau. Khi sử dụng cùng nhau, những màu này tương phản với nhau. Điều này tạo cho thiết kế của bạn một cái nhìn rực rỡ. Những màu bổ sung này cũng có thể được sử dụng để nâng cao cảm giác cụ thể hoặc để xếp lớp cảm xúc bổ sung lên trên cảm xúc chính mà bạn muốn mang lại cho khách truy cập. Ví dụ: bạn có thể sử dụng màu đỏ trên các nút kêu gọi hành động của mình để truyền đạt tính cấp thiết. Bạn có thể kết hợp nó với màu xanh lá cây trong toàn bộ bố cục để mang lại cho khách truy cập cảm giác an toàn.
Tạo tâm trạng website của bạn thông qua màu sắc
Bạn muốn biết những gì màu sắc được kết hợp với những loại cảm giác? Đây là một hướng dẫn hữu ích:
- Màu đỏ – Ấm áp, điện, cung cấp năng lượng. Tuyệt vời như một điểm nhấn để tạo ra chuyển động.
- Màu xanh lam – Bình tĩnh, mạnh mẽ, chuyên nghiệp. Các trang web dành cho du lịch hoặc thư giãn hoạt động tốt với bóng râm này.
- Màu vàng – Sôi động và điện. Quá nhiều có thể gây mất tập trung trên một trang web, vì vậy hãy sử dụng nó để làm điểm nhấn.
- Màu cam – Điện; tuy nhiên, các trình duyệt hiển thị bóng râm này theo cách khác nhau. Vì vậy hãy sử dụng nó như một điểm nhấn. Màu xanh lá cây – Mát mẻ, êm dịu, chuyên nghiệp; tuyệt vời cho các trang web đề cập đến thiên nhiên, tài chính, kinh doanh.
- Màu đen – Sức mạnh và quyền lực. Mặc dù màu đen đã được sử dụng làm màu chính trong thiết kế web, nhưng nó cũng có thể gây khó chịu cho người đọc.
- Màu xám – Có thể được sử dụng cho sức mạnh, sự bình tĩnh, quyền lực, uy quyền. Bóng râm tuyệt vời để kết hợp với hầu hết các màu khác; màu xám được sử dụng rất nhiều trong thiết kế web ngày nay.
- Màu trắng – Mặc dù nó có vẻ là một màu không cần thiết trong thiết kế web, nhưng đừng quên những gì chúng tôi đã nói về màu trắng, hoặc không gian âm. Người đọc của bạn cần một số khu vực màu trắng để phần còn lại của trang web tập trung vào. Nếu không có khoảng trắng này, khả năng độc giả của bạn sẽ bị choáng ngợp và họ sẽ quay lưng lại.
Một vài ví dụ về lý thuyết màu sắc đang được sử dụng
Để cho bạn thấy lý thuyết màu sắc được sử dụng như thế nào trong phát triển web, còn gì tốt hơn là cung cấp một vài hình ảnh trực quan?
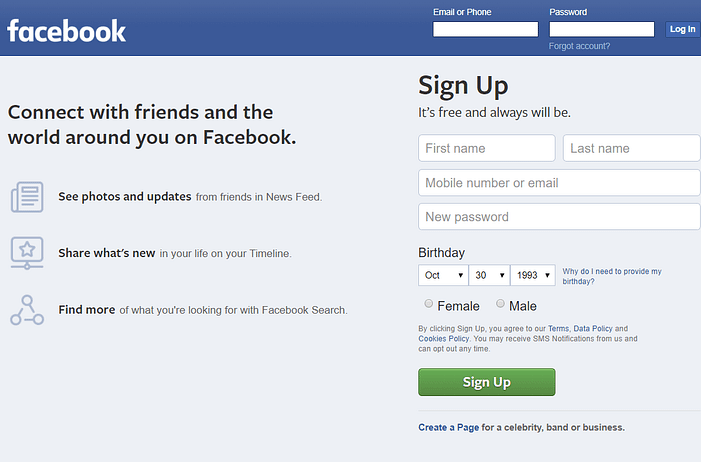
Có lẽ ví dụ nổi tiếng nhất về một trang web sử dụng màu xanh lam để gợi lên cảm giác an toàn và đáng tin cậy là Facebook:

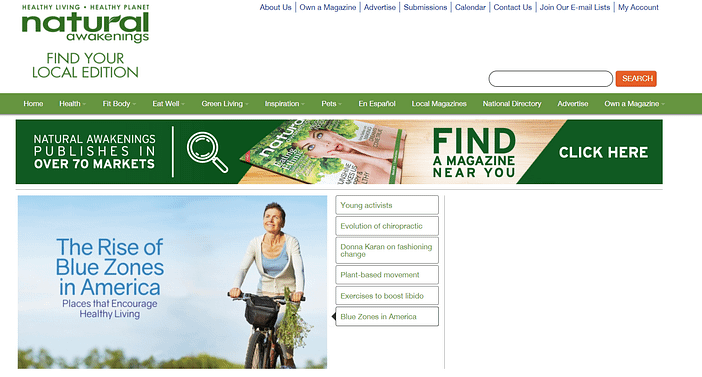
Natural Awakenings , một tạp chí sống lành mạnh, sử dụng sự kết hợp giữa màu xanh lá cây và xanh dương để đưa độc giả vào một khung cảnh tĩnh lặng, tràn đầy năng lượng của tâm trí. Ngoài ra còn có một chút màu cam để khuyến khích hành động.

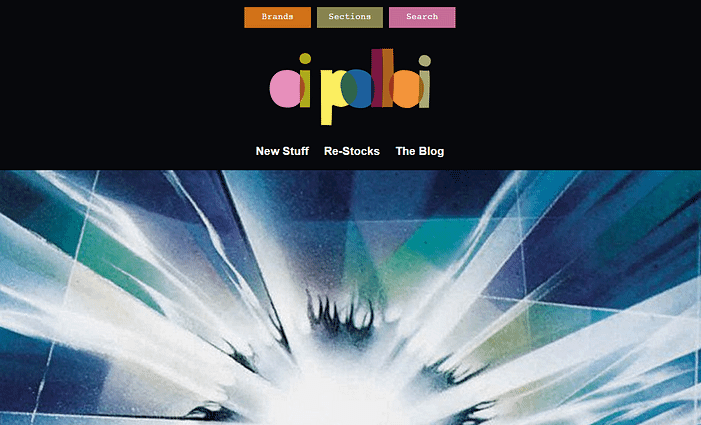
Oi Polloi là một trang web thương mại điện tử sử dụng nhiều màu sắc rực rỡ để thu hút khách hàng vào cửa hàng của họ. Ban đầu, cách phối màu của họ có vẻ hỗn loạn, nhưng sự đa dạng là có chủ đích: nó đại diện cho nhiều loại thương hiệu có sẵn trong cửa hàng của họ.

Lời khuyên cuối cùng
Nếu trang web của bạn không đạt được sức hút như mong muốn, thì rất có thể màu sắc là một phần vấn đề của bạn. Hãy dành thời gian để thực sự hiểu những gì bạn muốn mọi người cảm thấy khi họ vào trang web của bạn, sau đó tạo một thiết kế mới sử dụng màu sắc đã chọn để gợi lên những cảm giác đó.
Để được trợ giúp thêm, hãy xem các bài viết của chúng tôi về cách bắt đầu kinh doanh thiết kế web và toàn bộ hướng dẫn về cách bắt đầu một blog/website.